admin6718,
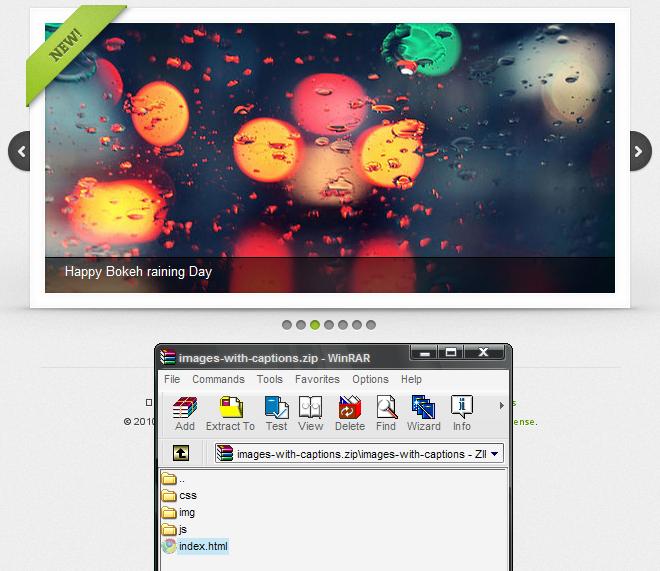
ببین این فایل سه پوشه css , img, js داره ، اینها رو بریز تو قالبت ...
بعد فایل main.tpl رو باز کن و قبل از کد
</head>
کد زیر رو بذار :
<link media="screen" href="{THEME}/css/global.css" type="text/css" rel="stylesheet" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js�
4;></script>
<script src="http://gsgd.co.uk/sandbox/jquery/easing/jquery.easing.1.3.js"&#
62;</script>
<script src="{THEME}/js/slides.min.jquery.js"></script>
<script>
$(function(){
$(&#
39;#slides').slides({
&n
bsp; preload: true,
&n
bsp; preloadImage: 'img/loading.gif',
&n
bsp; play: 5000,
&n
bsp; pause: 2500,
&n
bsp; hoverPause: true
});
});
</script>
بعد هرجا که می خوای اسلایدشو نمایش پیدا کنه ، کدهای زیر رو بذار ( البته باید آدرس عکس ها رو عوض کنی ) :
<div id="container">
<div id="example">
<img
src="img/new-ribbon.png" width="112" height="112" alt="New Ribbon" id="ribbon">
<div
id="slides">
&n
bsp; <div class="slides_container">
&n
bsp; <a href="http://www.flickr.com/photos/jliba/4665625073/" title="145.365 - Happy Bokeh Thursday! | Flickr - Photo Sharing!" target="_blank"><img src="http://slidesjs.com/examples/standard/img/slide-1.jpg" width="570" height="270" alt="Slide 1"></a>
&n
bsp; <a href="http://www.flickr.com/photos/stephangeyer/3020487807/" title="Taxi | Flickr - Photo Sharing!" target="_blank"><img src="http://slidesjs.com/examples/standard/img/slide-2.jpg" width="570" height="270" alt="Slide 2"></a>
&n
bsp; <a href="http://www.flickr.com/photos/childofwar/2984345060/" title="Happy Bokeh raining Day | Flickr - Photo Sharing!" target="_blank"><img src="http://slidesjs.com/examples/standard/img/slide-3.jpg" width="570" height="270" alt="Slide 3"></a>
&n
bsp; <a href="http://www.flickr.com/photos/b-tal/117037943/" title="We Eat Light | Flickr - Photo Sharing!" target="_blank"><img src="http://slidesjs.com/examples/standard/img/slide-4.jpg" width="570" height="270" alt="Slide 4"></a>
&n
bsp; <a href="http://www.flickr.com/photos/bu7amd/3447416780/" title="“I must go down to the sea again, to the lonely sea and the sky; and all I ask is a tall ship and a star to steer her by.” | Flickr - Photo Sharing!" target="_blank"><img src="http://slidesjs.com/examples/standard/img/slide-5.jpg" width="570" height="270" alt="Slide 5"></a>
&n
bsp; <a href="http://www.flickr.com/photos/streetpreacher/2078765853/" title="twelve.inch | Flickr - Photo Sharing!" target="_blank"><img src="http://slidesjs.com/examples/standard/img/slide-6.jpg" width="570" height="270" alt="Slide 6"></a>
&n
bsp; <a href="http://www.flickr.com/photos/aftab/3152515428/" title="Save my love for loneliness | Flickr - Photo Sharing!" target="_blank"><img src="http://slidesjs.com/examples/standard/img/slide-7.jpg" width="570" height="270" alt="Slide 7"></a>
&n
bsp; </div>
&n
bsp; <a href="#" class="prev"><img src="img/arrow-prev.png" width="24" height="43" alt="Arrow Prev"></a>
&n
bsp; <a href="#" class="next"><img src="img/arrow-next.png" width="24" height="43" alt="Arrow Next"></a>
</di
v>
<img
src="img/example-frame.png" width="739" height="341" alt="Example Frame" id="frame">
</div>
اگه بازم مشکلی بود ، بدون که در آدرس د هی اشتباهی پیش اومده ...
اما اینبار سعی کن خودت مشکل رو حل کنی تا قلق کار دستت بیاد ...!!!