سلام خدمت دوستان عزیز
یک سوال داشتم راجع به قالبی که در انتها لینکش رو میزارم
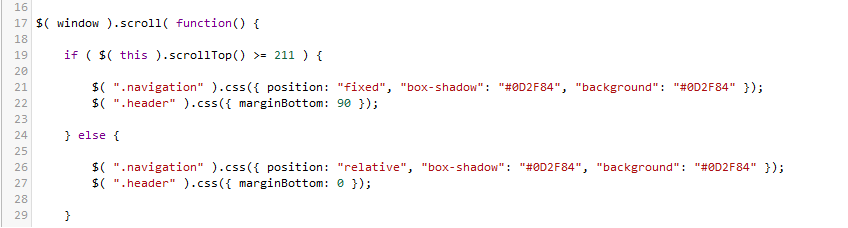
اینکه چجوری میشه رنگ navigation bar رو عوض کرد
چون توی هیچ فایل css یا tpl ای کدش نیست! توی کنسول مرورگر هم جایی که ازش لود میشه نوشته نمیشه و مینویسه element style!!!!
ممنون میشم راهنمایی کنید
http://www.datalifeengine.ir/extension/themes/2984-%D9%82%D8%A7%D9%84%D8%A8-%D8%B1%D8%B3%D9%BE%D8%A7%D9%86%D8%B3%DB%8C%D9%88-%D8%B4%D8%AF%D9%87-news-%D9%88%D8%B1%DA%98%D9%86-2-%D8%AF%DB%8C%D8%AA%D8%A7%D9%84%D8%A7%DB%8C%D9%81-10-6.html